In this tutorial, we will learn how to create a stylish monitor. Most of the coloring is done using gradient tool and used several basic techniques to create a iMac style monitor.
Final Image Preview
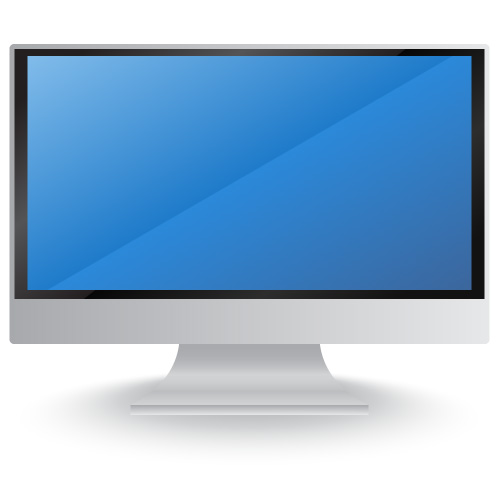
Below is the final image we will be working towards.
Tutorial Details
- Program: Adobe Illustrator
- Difficulty: Intermediate
- Estimated Completion Time: 1 hour
Step 1
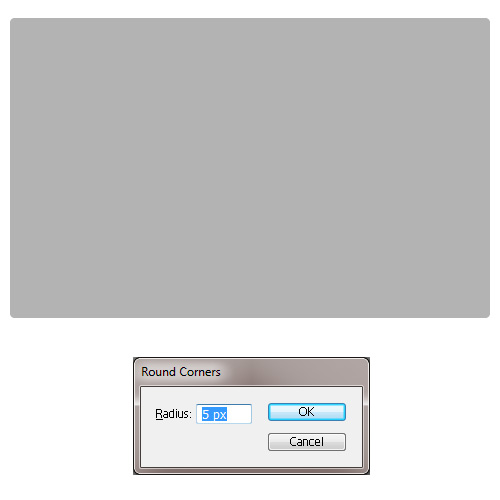
Create new document with 500 pixels by 500 pixels. Draw a rectangle with 480 pixels width and 300 pixels height. With the rectangle selected, go to Filter > Stylize > Round Corners and change the Radius to 5 pixels and press OK.
Step 2
Then apply a linear gradient color to the rectangle. We will use 2 different black swatches as written below:
1. Black 40% – Location of this slider is 0%;
2. Black 10% – Location 100%;
Step 3
Now create another rectangle with 470 pixels width and 250 pixels height and apply a linear gradient color to the rectangle as shown below.
1. Black 93% – Location of this slider is 0%;
2. Black 23% – Location 82%;
3. Black 98% – Location 49.9%;
4. Black 100% – Location 50.1%;
5. Black 175% – Location 82%;
6. Black 100% – Location 100%;
Step 4
Create another rectangle with 444 pixels width and 234 pixels height and apply a linear gradient color to the rectangle as shown below.
1. R – 130, G – 188, B – 234, Location of this slider is 0%;
2. R – 31, G – 123, B – 202, – Location 49.9%;
3. R – 43, G – 137, B – 218, – Location 50.1%
4. R – 60, G – 102, B – 156, – Location 100%
Step 5
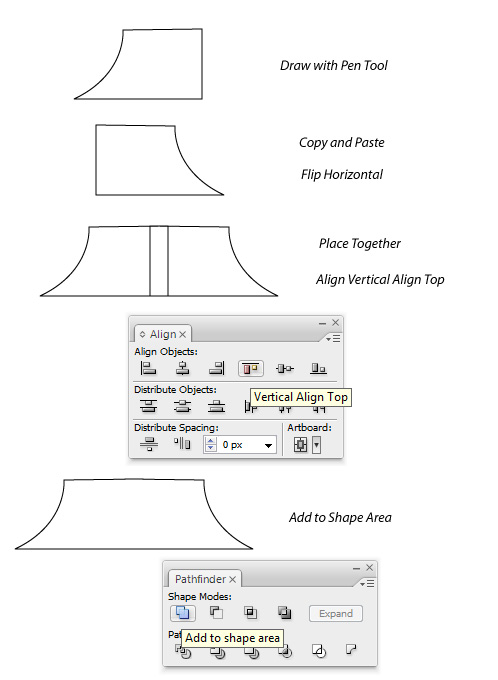
Then draw a shape with Pen Tool as shown below.
Step 6
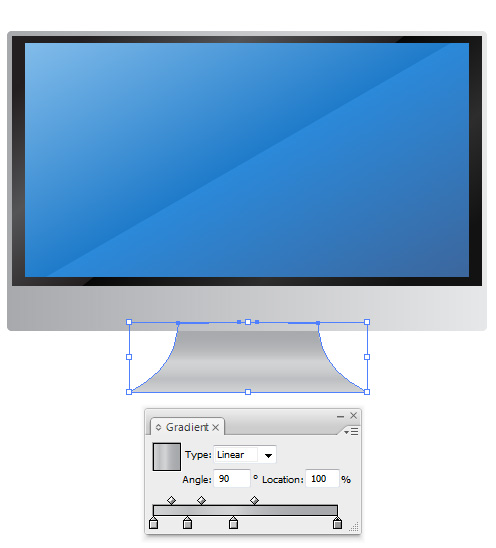
Place the Shape under the Big Rectangle Shape and apply gradient as shown below.
1. Black 20% – Location of this slider is 0%;
2. Black 30% – Location 19%;
3. Black 20% – Location 44%;
4. Black 40% – Location 100%;
Step 7
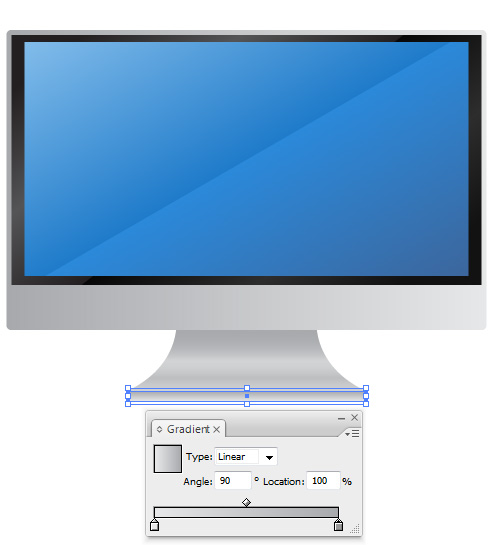
Now draw another small rectangle with 238 pixels width and 10 pixels height and apply a gradient as shown below.
1. Black 10% – Location of this slider is 0%;
2. Black 40% – Location 100%;
Step 8
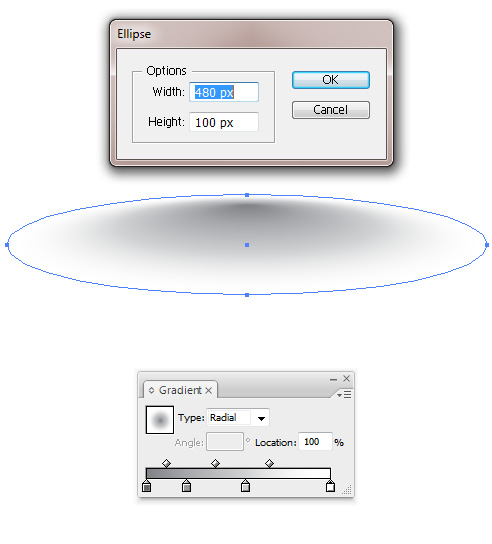
We will create a shadow for our Monitor. Create an Ellipse with Ellipse Tool and apply Radial Gradient as shown below.
1. Black 60% – Location of this slider is 0%;
2. Black 40% – Location 22%;
3. Black 20% – Location 54%;
4. Black 0% – Location 100%;
Step 9
Place the Ellipse Shape under the Monitor and it’s Ready.
Conclusion
You can download .ai and .eps formats below. I hope you enjoy the tutorial and leave your comments.
Contact us for download link.









I did this and plan to use it on my site, thanks. It all went well except the shadow which I’ll have to do without, I think. I did exactly what you said, though on CS6 and I just couldn’t get the smooth radial shadow. Thanks, though.