Smart designers know it’s an exercise in futility to rethink the wheel. What’s more, with such a significant number of free assets online it’s less demanding than any time in recent memory to discover tools that’ll spare you time. This is especially true for the app color palette, you can save your time by using various generators and so on.
Shading determination is a major procedure and frequently requires a great deal of tweaking to get perfectly. You can spare time by utilizing shading web apps that produce pertinent shading plans starting with no outside help, every one of the 100% free! Furthermore, I’ve curated the best ones from around the web to enable you to begin.

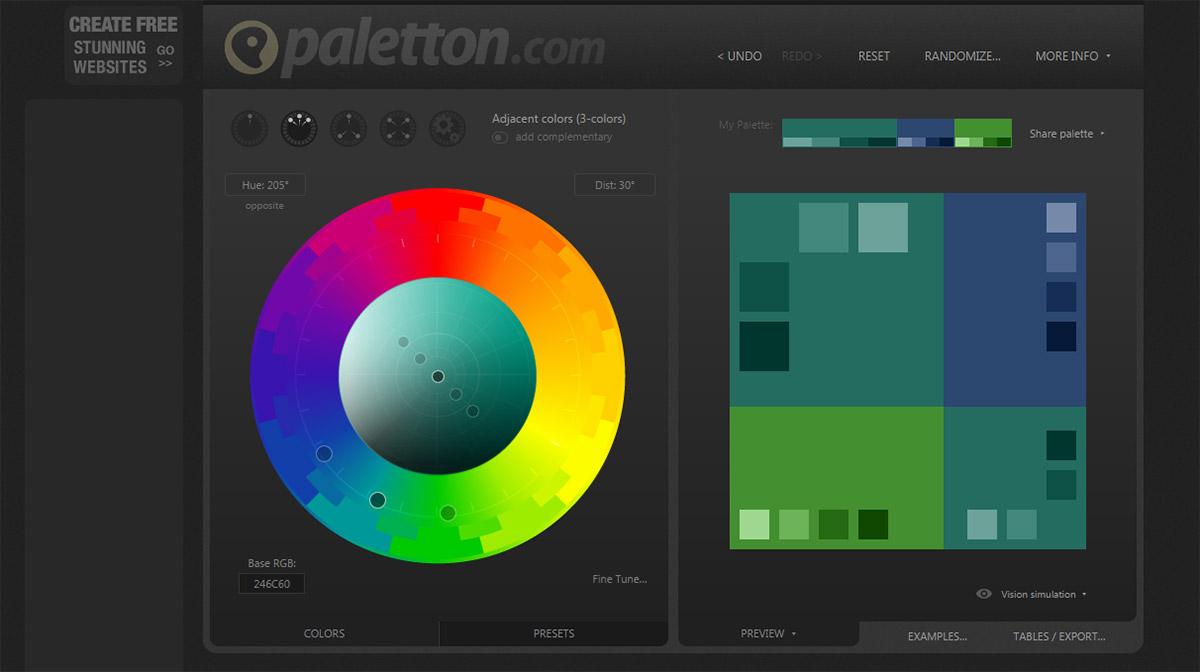
Paletton is an exemplary that all website specialists should think about. It has been around for quite a long time it’s as yet my go-to hotspot for an incredible combo.
You basically enter a seed shading and let this application do the rest. You can pick between various shading connections and how they ought to show up in the plan. Also, for each shading decision, you’ll discover slight varieties with differing contrast.
Paletton is a dependable decision and it’s awesome for beginners who don’t know anything about outline.

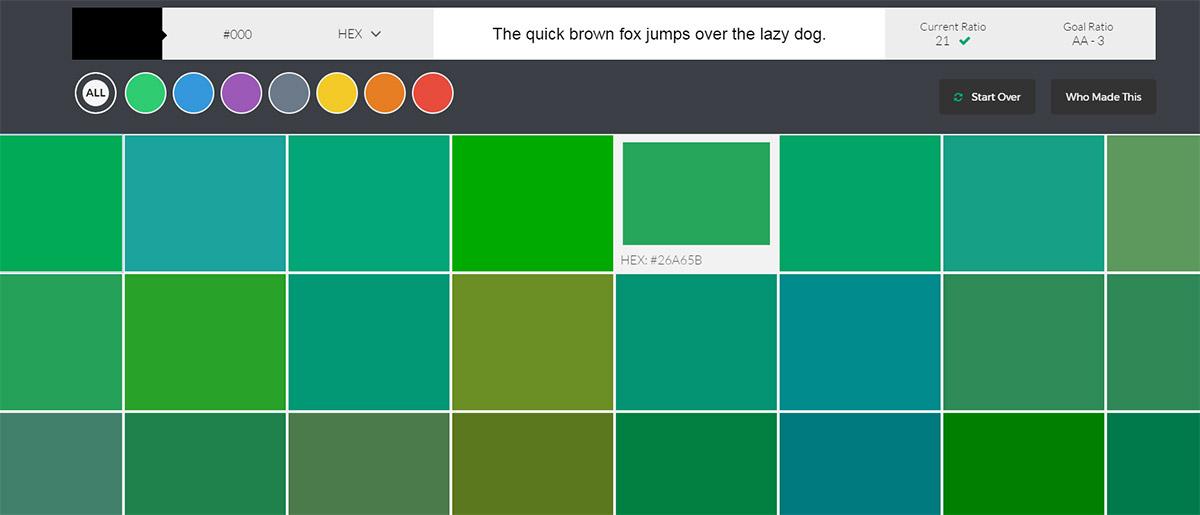
On the off chance that the WCAG is of any worry in your outline procedure at that point Color Safe is the best tool to utilize. With this web application you can produce shading plans that mix splendidly and offer a rich complexity up to the WCAG rules.
These come straight from the W3 rulebook where you select hues with higher difference that give more noteworthy lucidness. Utilizing the Color Safe webapp you’ll guarantee that your webpage is agreeable with WCAG rules and that your website is completely open to everybody.

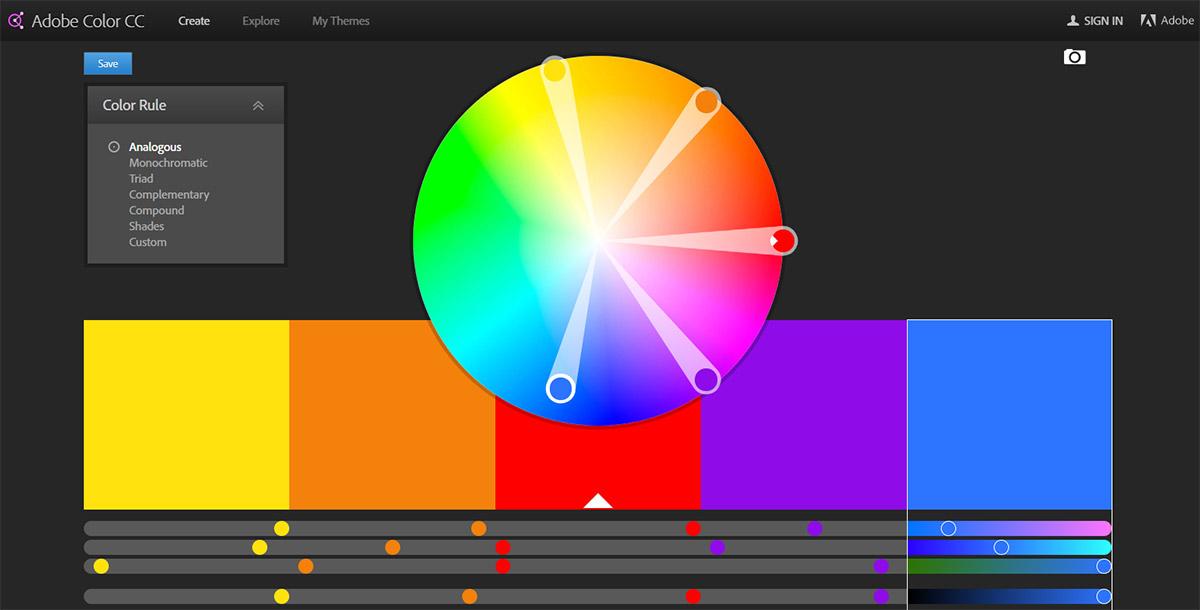
A few designers may know about this as Adobe Kuler however it as of late got renamed to Adobe Color CC.
It’s one of Adobe’s free tools worked for open utilize where anybody can create shading plans starting with no outside help. It’s certainly a nitty gritty webapp and you can pick from a wide range of shading designs that best suit your requirements.
The interface is somewhat burdensome at first yet once you get the hang of it you’ll experience no difficulty grabbing delightful shading decisions.

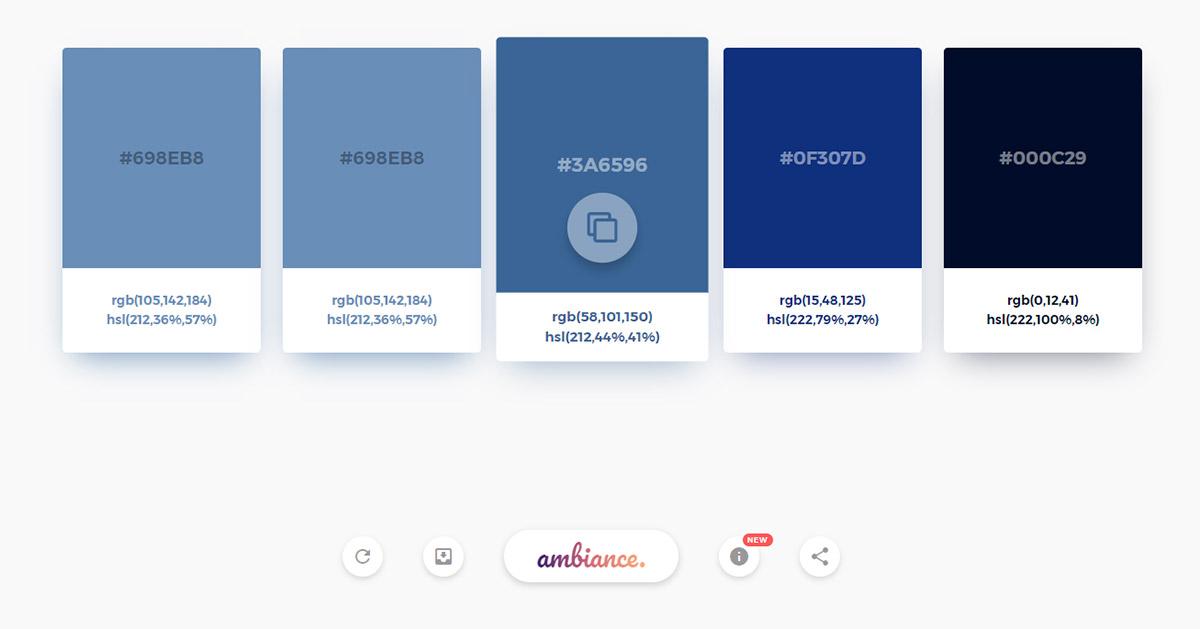
The free webapp Ambiance offers pre-made shading palettes pulled from other shading destinations on the web. It works much like a conventional webapp where you can spare hues to your own profile and make your own plans without any preparation.
These shading palettes originate from Colourlovers so they’re pre-made and voted on by that group. The Ambiance interface just makes it simpler to peruse and puts more concentrate on the shading association for UI plan.

This isn’t a full shading plan generator yet it can enable you to make changes to existing shading plans.
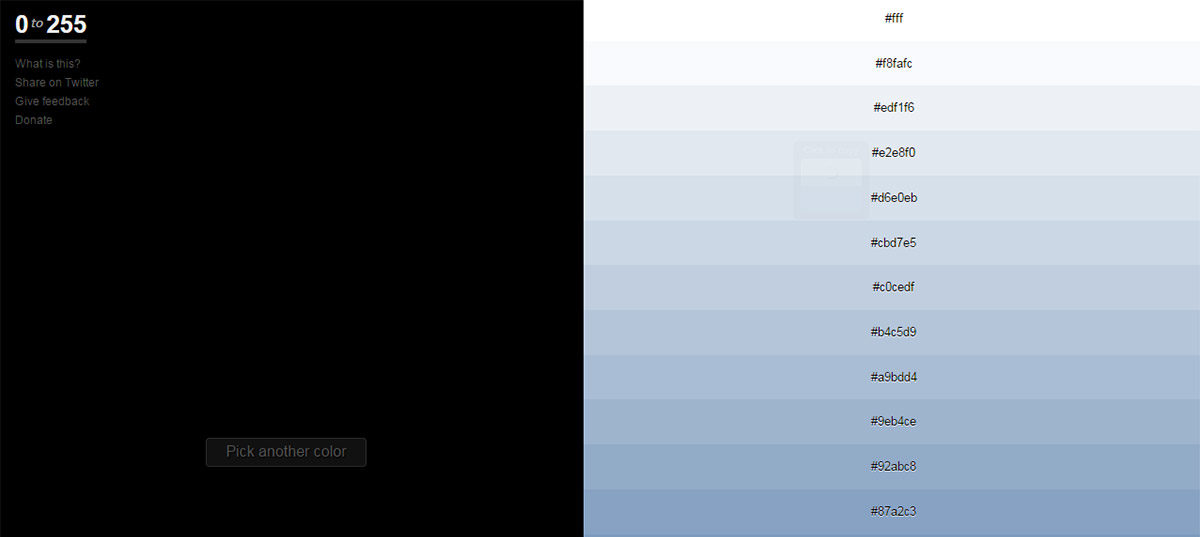
The 0to255 webapp demonstrates to all of you the diverse shades of a shading so you can blend and match on the fly.
On the landing page you’ll locate an extensive network of shading decisions with everything under the sun. Snap any shading to be taken to the full slope page. From here you can pick from various opacities and fill states to discover hues that best fit your objectives.

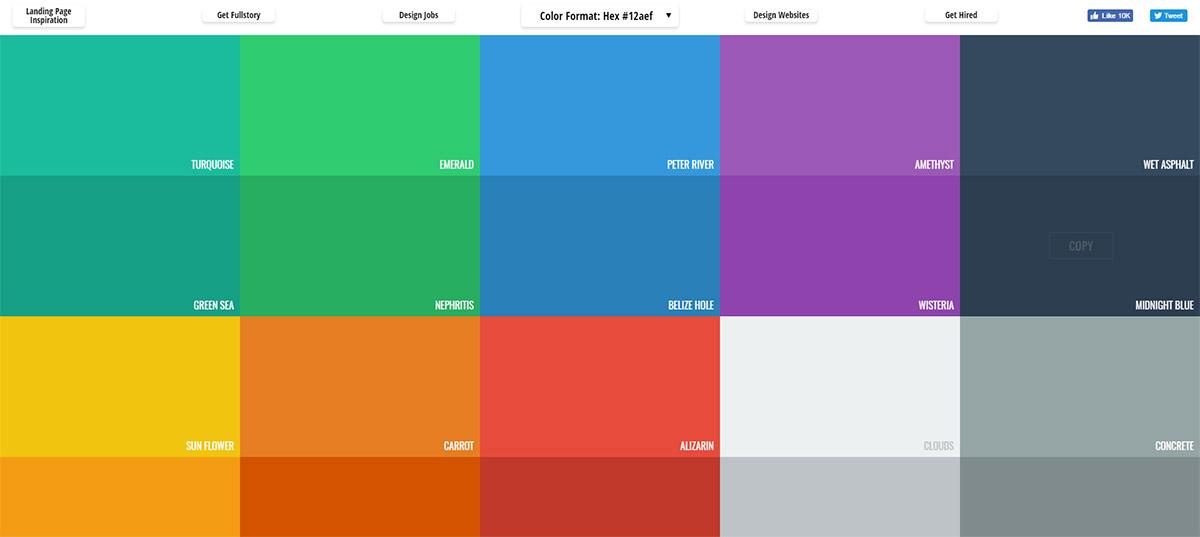
As of late there’s been a surge in level outline and it doesn’t appear to be going anyplace. In the event that you need to bounce onto this pattern then Flat UI Colors is an extraordinary site to keep bookmarked.
It gives a modest bunch existing level shading plans that you can pick from. They all have a tick to-duplicate component so you can duplicate/glue the HEX codes directly into Photoshop or into your CSS template.
This is a little application so it can feel restricting yet it’s an extraordinary asset for Flat UI work.

A few designers discover motivation in pictures by uncovering shading plans that work in photography. Pictaculous is the best tool for photograph shading examination.
This free webapp takes a photograph from your PC and yields a related shading plan. This application forms every photograph on the backend to locate the loudest hues and the most important hues that work best together.
You’ll even get recommendations of past shading palettes that mix superbly with the photograph and a free Adobe swatches document containing all these shading plans.

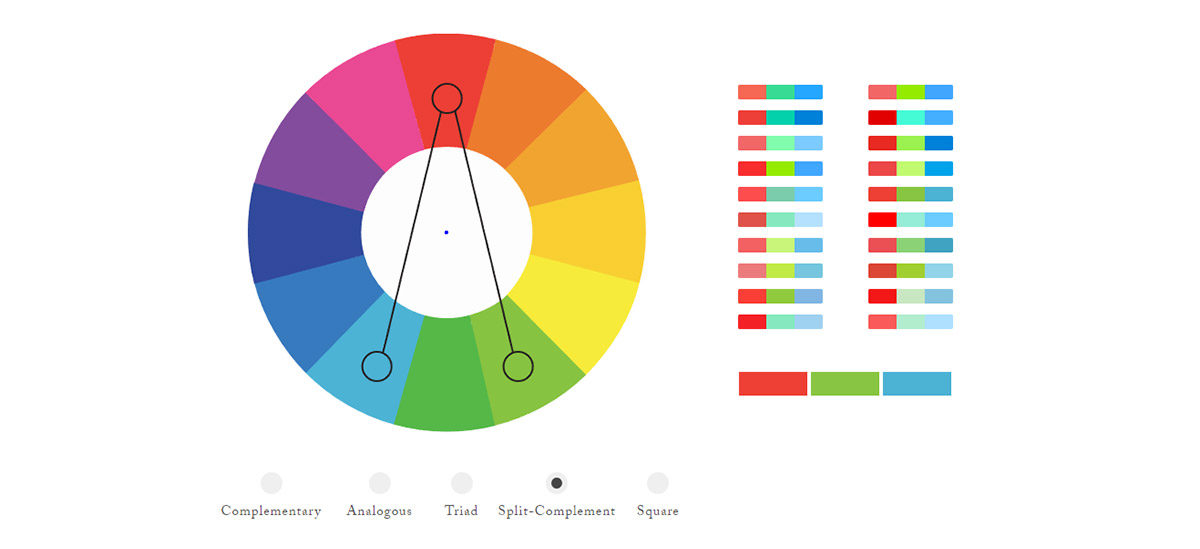
Color Supply fantastically interesting since it’s a multifaceted shading picker. You select one essential shading in the shading haggle the style(complementary, set of three, square, and so on).
From that point you can choose diverse tints/blends and see which hues fit best with your objectives. In any case, you don’t need to simply figure since you can really see the hues in SVG symbols that auto-refresh.
I totally suggest sparing this application in case you’re outlining symbols and need some motivation for shading decisions.

The free Coolors webapp is a standout amongst the most total shading blending tools on the web. For a webapp I’m staggeringly astounded how much detail went into building this interface.
You can choose from a modest bunch of various hues, blend them ideal in the program, and duplicate the HEX codes with a single tick. It additionally has a free Chrome augmentation and it gives you a chance to agree to accept a free record to bookmark your most loved shading plans.
What’s more, in case you’re quite recently searching for motivation look at the investigate page brimming with incredible shading thoughts.

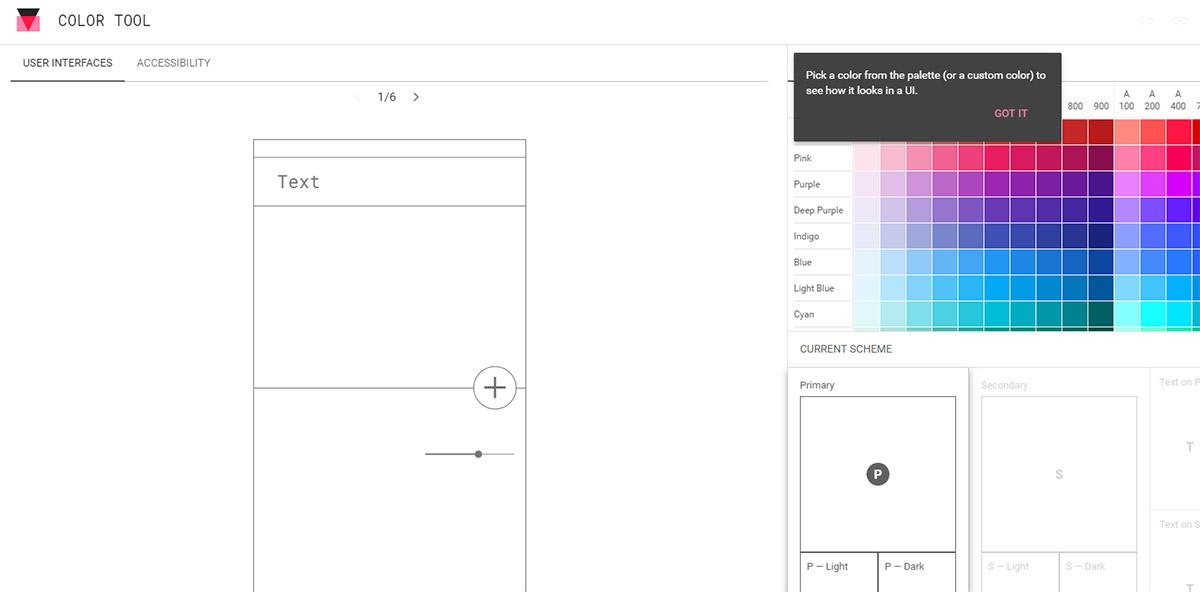
Google as of late refreshed their material plan page with a pristine shading tool.
This free webapp comes as a cordiality of Google and it’s one of the more point by point apps in this rundown. It concentrates more on portable application UI plan however despite everything it gives you a chance to pick from several shading plans that can function admirably on the web.
Allowed there are different apps that attention on material UI outline however this one comes authorized from Google so it merits bookmarking.

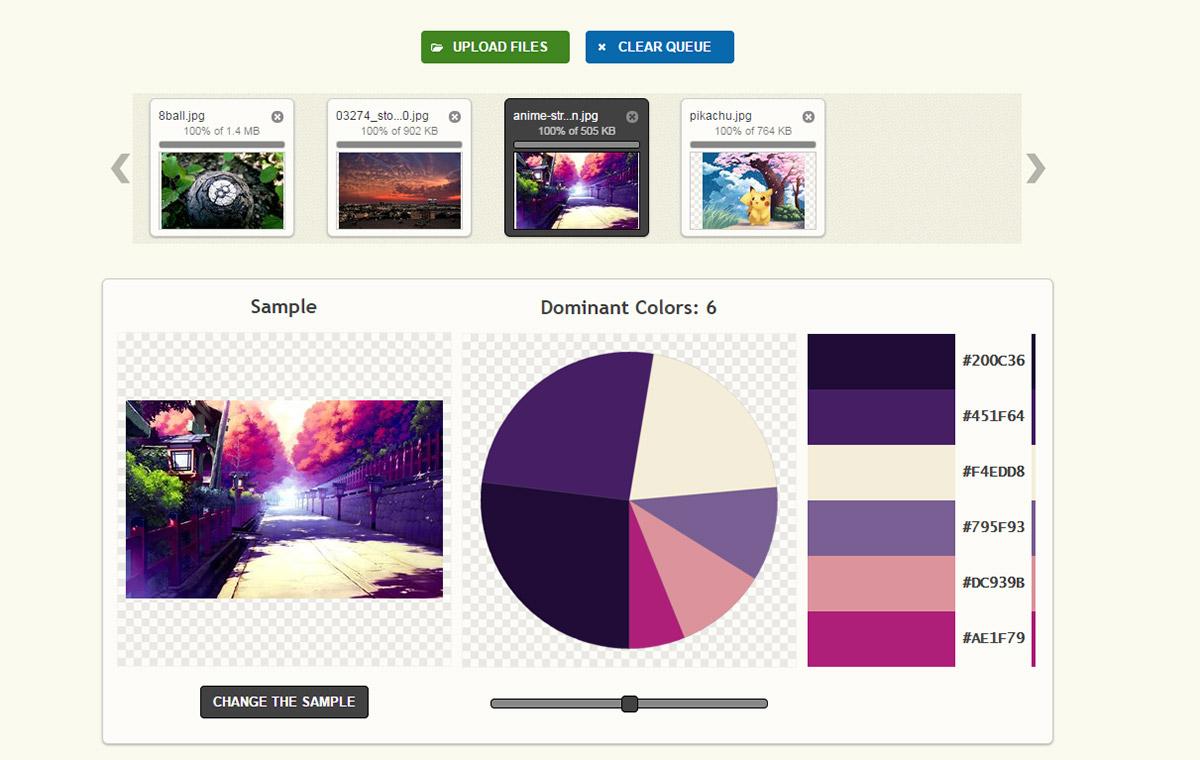
The online Palette Generator webapp works much like the Pictaculous webpage I said before. But with this webapp you can transfer various pictures to look at/differentiate the distinctions.
This works incredible on the off chance that you need to contemplate existing sites and gather essential shading decisions from screenshots. You pick what number of hues you need to utilize and the generator reveals to you which ones ought to be more prevailing than others.
Ideal for anybody contemplating interfaces or photos searching for shading motivation.

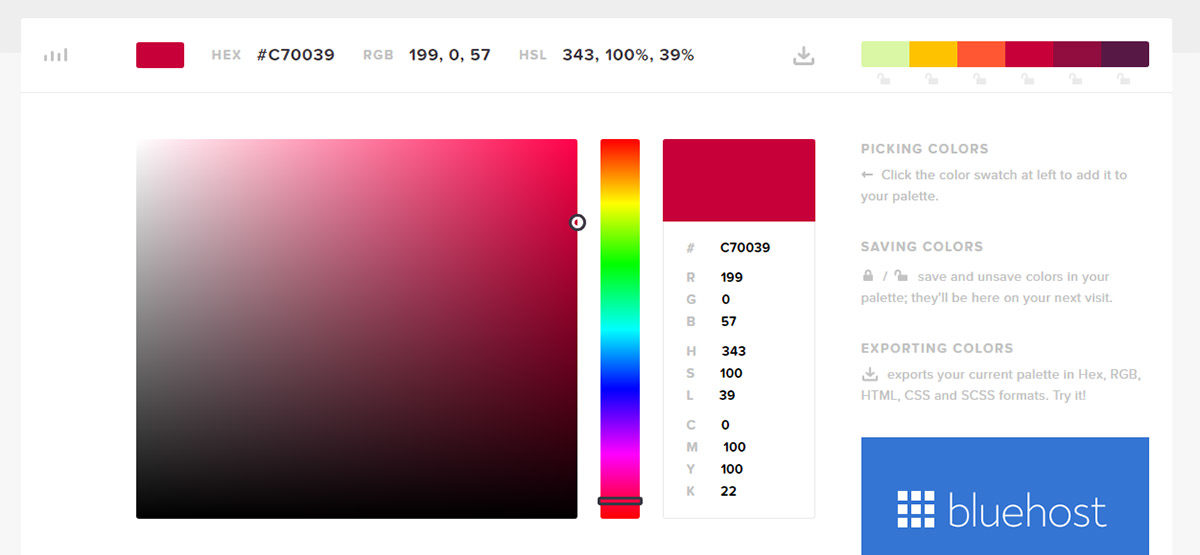
Last yet surely not minimum is the Color Picker made by Dixon and Moe. This free tool gives you a chance to pick hues and refresh existing shading plans with full HEX, HSL, and RGB data.
You essentially pick hues from a shading selector and let the webapp do the rest.
This is particularly web-accommodating since every shading plan can be traded as crude CSS or Sass code. A splendid tool for all website specialists.
In case you’re adhered attempting to construct a usable shading plan at that point toy around with some of these apps. I’m certain you’ll locate a couple in this rundown that will drastically change your plan procedure.
Author Bio:-
Sunny Chawla is a Marketing Manager at AisTechnolabs – game development company in india. Helping global businesses with unique and engaging tools for their business. He would love to share thoughts on cross platform game development,web design and mobile app development.
Subscribe to our RSS-feed and follow us on Twitter to stay in touch.
Discover more from Life and Tech Shots Magazine
Subscribe to get the latest posts sent to your email.