All of us scroll various website during the day and are at the receiving end of display ads. Be it banner ads (that cover the content) or pop up ads, they’re annoying for the user. The reason for this is that the ‘target button’ is really small in most of the cases and it is difficult for the user to perform the action.
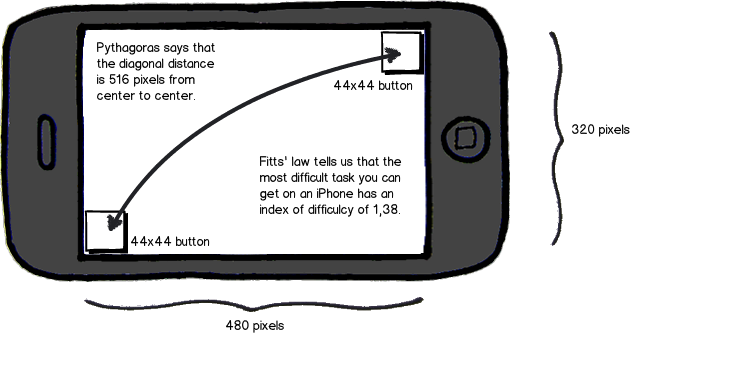
Sixty years from today, a psychologist, Paul Morris Fitts Jr. developed a model for human movement. Fitts’ Law became the basis for human interaction with computers. Fitts’ Law is one of the most well researched mathematical models of human motion that is based on rapid, aimed movement. The law can be applied under various conditions including but not limited to; hands, feet, lower lip, eye gaze, input devices, pointing devices and user population.

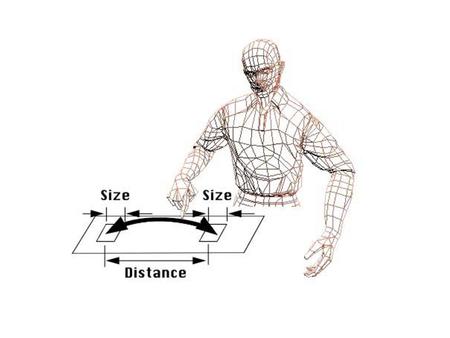
In 1954, Fitts proposed a metric to measure the difficulty of target selection. The intention was to model the act of pointing at a screen using either hand or a pointing/input device. The effectiveness of the movement between one target to another is what Fitts’ Law aimed to quantify.
The distance between two targets and the size of the targets is vital and is a fundamental part of the UX toolkit. We do have to consider that there are other factors involved too. External factors such as age and user disability must be taken into account as well in the world of UX. If the target size is too small, it would be difficult landing on the target. Also if the distance between two targets is huge, the user base would face similar difficulties in landing accurately on the target.

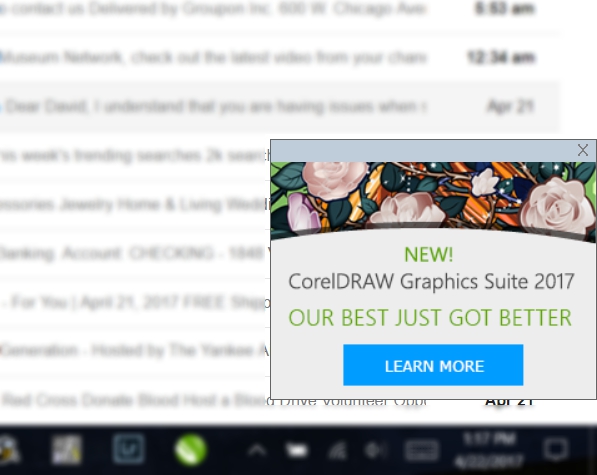
In the above picture, you can see that the ad is covering part of the content, and the target button to close the ad is small in size. According to Fitts’ Law, it would be difficult and time-taking for the user to accurately execute the button.
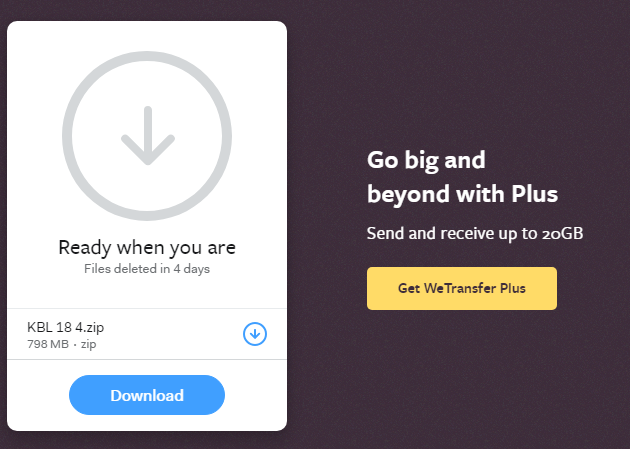
In the above picture, you can see that the buttons are relatively larger and it would be easier for the user to navigate and perform the desired action according to their needs.
“.“That’s been one of my mantras — focus and simplicity. Simple can be harder than complex: You have to work hard to get your thinking clean to make it simple. But it’s worth it in the end because once you get there, you can move mountains.”
-Steve Jobs
FITTS’ LAW AND ITS APPLICATIONS FOR DESKTOPS:
- Size of the target button is vital when considering the UX design of any interface. The distance between most commonly used buttons should be kept at minimum and the buttons/interactions that are high risk elements, should be kept far from the commonly used buttons to keep the user from accidently activating them.

In the above picture, the CTA (Call to Action) button is highlighted and the distance from the commonly used interaction (in this case, ‘Download’) is kept at minimum, keeping the UI friendly.
- Corners of the screen are considered to have ‘infinite width’ in a desktop and that is the primary reason why most commonly used buttons are kept at the corners of the screen in both Windows and Macintosh.
Windows Start Menu button at the bottom left corner of the screen.

![]()
Close button at the top right corner of the screen
- Top and Bottom of the screens can also be used to place important interactions as they limit the scroll of the cursor in a desktop.
- Menu Pop ups at the location of the cursor make it very user friendly for the user to perform the desired action.
FITTS’ LAW and Mobile User Experience:

Handheld devices can generally be categorized into phones and tablets. These devices can be used in two orientations, vertical and horizontal. The thumb or fingers act as interaction tool in mobile user experience. We’ll discuss the differences between different OS and how Fitts’ law is applicable to them. According to StatCounter, Android and iOS account for 99% of the market share in the USA. We will consider the key differences between the UI/UX designs for apps for both these platforms.
As you can see in the above picture, the key menu buttons are placed at the bottom of the screen in case of iOS users. This gives them accessibility in terms of thumb movement when the device is held vertically and Fitts’ law is applicable here as the time required for the action to take place is reduced to a minimum.
![]()
Image Source: Facebook / Google Play Store
In this picture you can see that the key interaction buttons are placed at the top of the screen for an android device. This causes a delay in the movement depending on the device size but this is not done without due diligence. In androids, the key system interactions buttons are placed at the bottom of the device/screen hence the menu buttons are placed at the top of the screen to avoid accidental interactions.
“While designing mobile apps UX, it is important to keep Fitts’s Law under consideration easy app usability.”
-Aqib Zulfiqar (COO, Treehouse Consultancy)
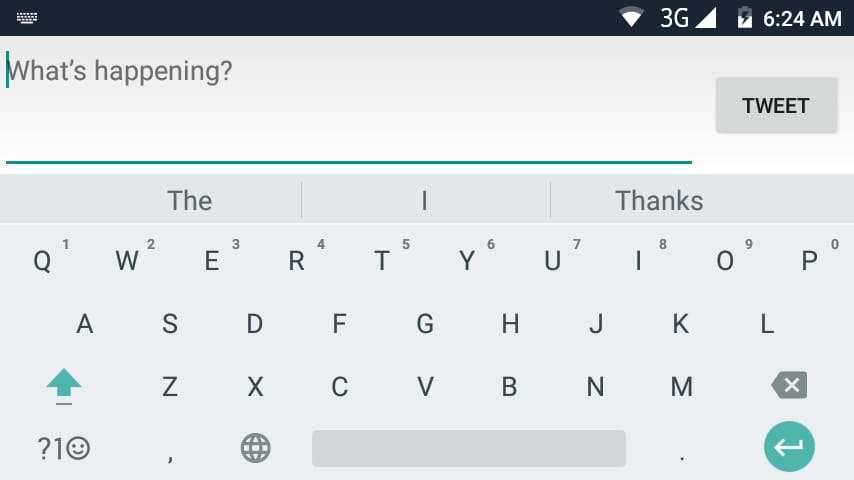
In horizontal orientation, the dynamics of the design change as well as the application of the Fitts’ Law. For example, most users use both their hands to type while in the landscape mode for their hand held devices. This increases the time required to perform the interaction as two input interactions are involved. The middle part of the screen becomes difficult to reach so the important buttons should be placed at the sides when the device is in landscape/horizontal orientation.

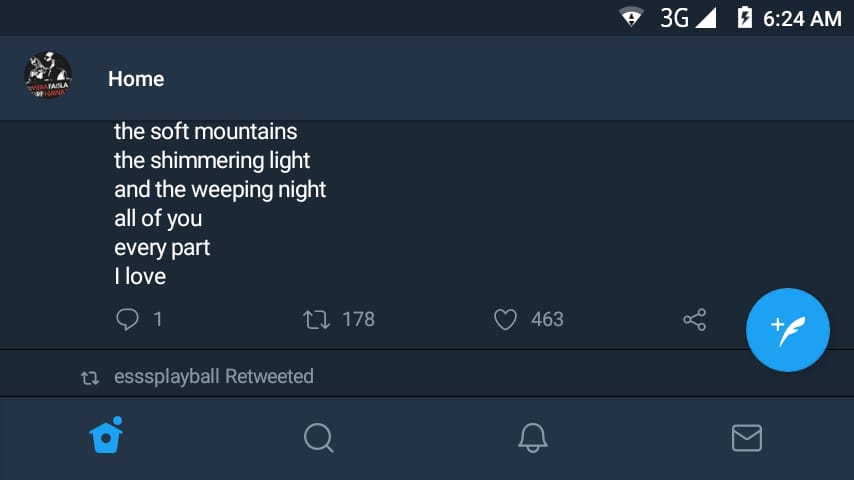
In the above picture, Twitter app for android users shows that the ‘compose tweet’ interact button is placed at the bottom right of the screen making it easier to access.

Similarly, while composing a tweet, the most important button is placed at the right of the screen instead of the center which is difficult to access.
CONCLUSION:
Although Fitts’ Law is important in mobile user experience, but with the fast changing trends and numerous screen sizes and orientations available in the hand held devices, it is not the only thing to consider while designing a mobile app. There are many other factors that play a huge role in the overall user experience. Fitts’ Law’s significance cannot be trivialized as it forms standards of any UI/UX design but with mobile user experience drifting further away from desktop experience, Fitts’ Law cannot be solely relied upon.
Author Bio:
Megan Dennis is a passionate tech blogger at Appiskey, a Florida based App Development Company specializes in iOS and Android App Development. She is passionate about technology and loves to analyze the tech industry in her spare time and stay in touch with the latest happenings. She also writes technical articles. Follow @megandennis07 for more updates.
Subscribe to our RSS-feed and follow us on Twitter to stay in touch.
Discover more from Life and Tech Shots Magazine
Subscribe to get the latest posts sent to your email.