The Full Guide On UI/UX Design Creation
The sophisticated and pleasant UI design concept of the product is a must to make the project successful. Whereas, the UX part should be intuitive and user-friendly to help consumers fulfill their tasks quickly and easily.
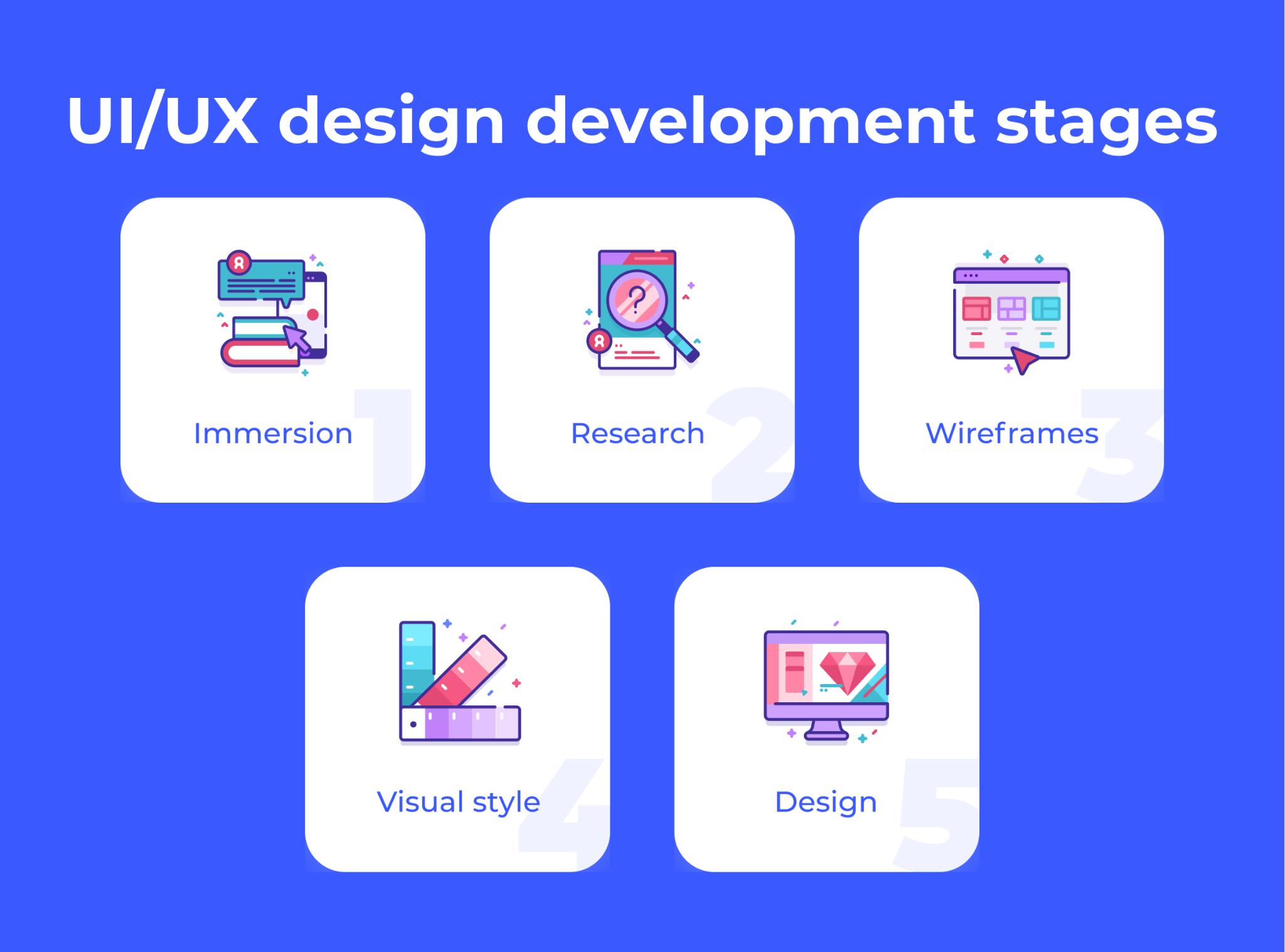
Let’s observe the design development stages in detail.

Stage#1. Gathering Requirements
Each project requires an individual approach to meet the client’s business aims. That’s why Business Analysts and UI/UX designers ask the customer in detail about his requirements for the final product.
This primary step clarifies the questions below:
- What are the client’s business targets?
- How does the project obtain income?
- Who is the target audience?
- What are user requirements?
- What are the users’ pains and needs?
- What are the app’s solutions?
- What features will the platform comprise?
During this period, Business Analysts arrange multiple meetings with designers to negotiate the project requirements and features that have to be implemented into the product. Another aim of these meetings is to make the project’s rough estimate that comprises deadlines for the design building. It provides the minimal and maximal time required for this task with 25%-75% precision.
The time is assessed as follows:
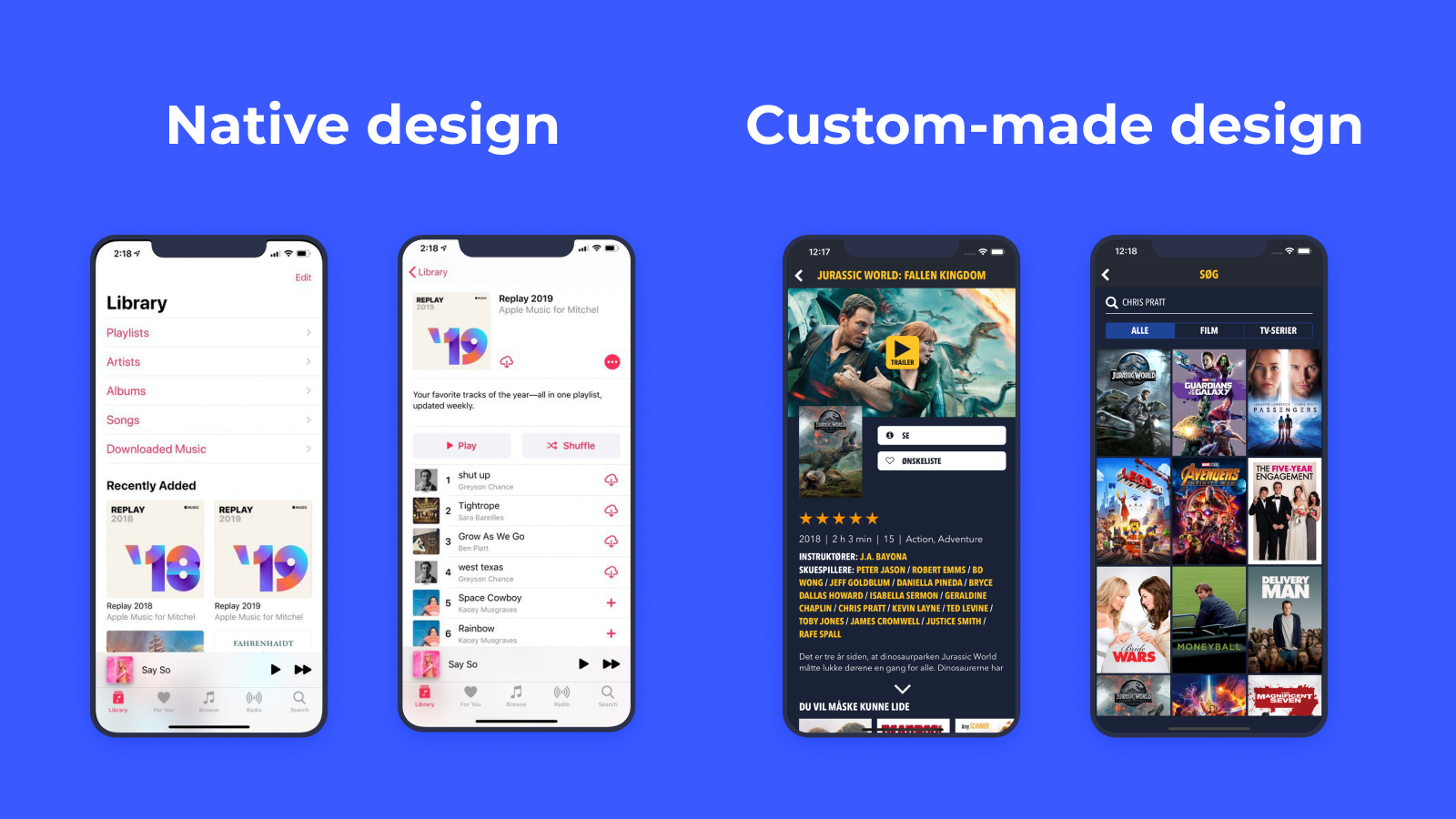
- Minimal time:
The design includes the chosen platform’s (iOS/ Android) native elements and templates. In addition, it comprises basic screens, sections, and buttons offered by Human Interface Guidelines (iOS) and Material Design Guidelines (Android).
- Maximal time:
The custom design is developed from scratch. It incorporates a unique and original UI adapted to the client’s business goals.

Stage#2. Research
During this step, designers analyze and define the details listed below:
- Project requirements
Business Analysts dive into the details of the project requirements.
- Customer behavior
Designers plan the usage of the app in the eyes of consumers and define their needs.
- Competitors
Experts analyze the market to find a successful existing solution of the niche.
Finally, a detailed specification is formed. It’s a special document comprising instruments and solutions required to build the UI/UX design. It has to be accepted by the client.
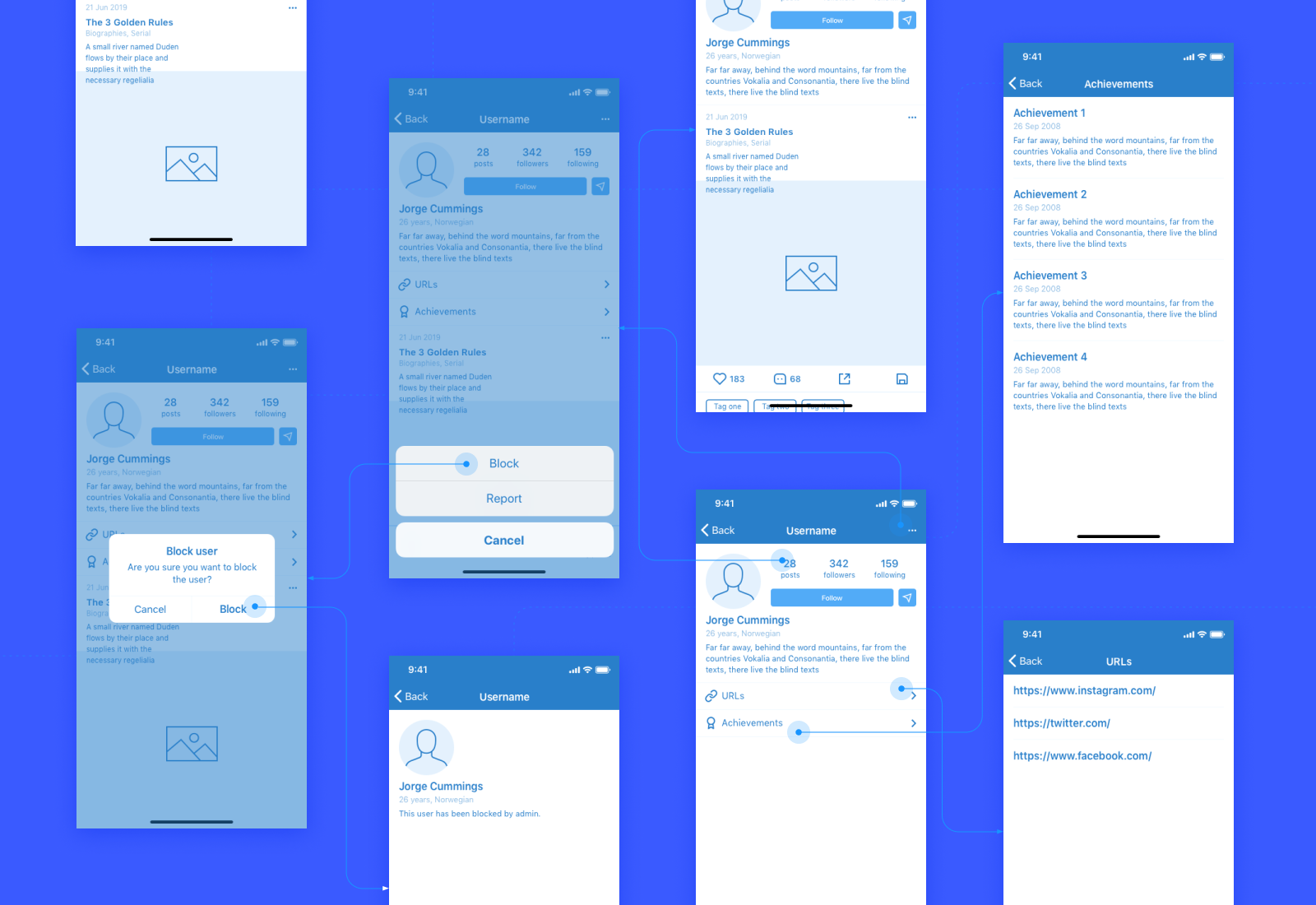
Stage#3. Wireframes
After analyzing the above-mentioned aspects, specialists draft a mockup of the future interface, which comprises the layout of all the functional elements, buttons, screens, and their navigation. Thus, clients clearly see how the app operates.
Here are handy solutions to build a wireframe:
Sketch
This macOS graphic editor helps to build excellent designs for web and mobile apps supporting both platforms.
InVision
It’s an instrument that is applied to develop a prototype. Designers are able to show the work results via InVision and receive the customer’s feedback.

Wireframe development is not a time-consuming process. Yet, it takes longer to negotiate the mockup with the entire team and a customer. Besides, clients usually ask to make corrections, edit, add or remove certain design elements and parts.
Thereafter, a more precise estimation can be conducted basing on the resulting wireframes. The total app design cost also depends on the functional complexity, which is visible on the mockup.
Stage#4. Visual Concept
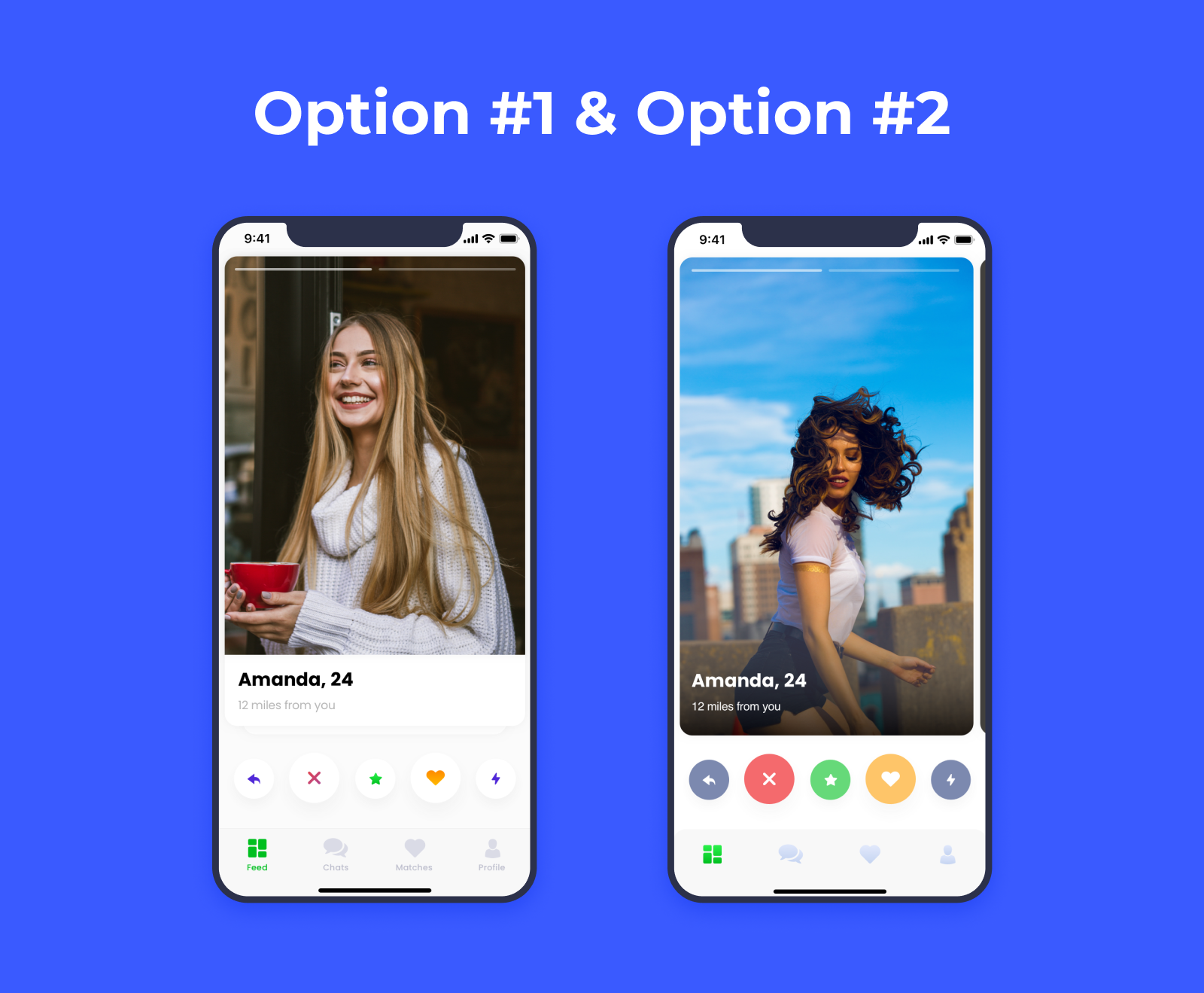
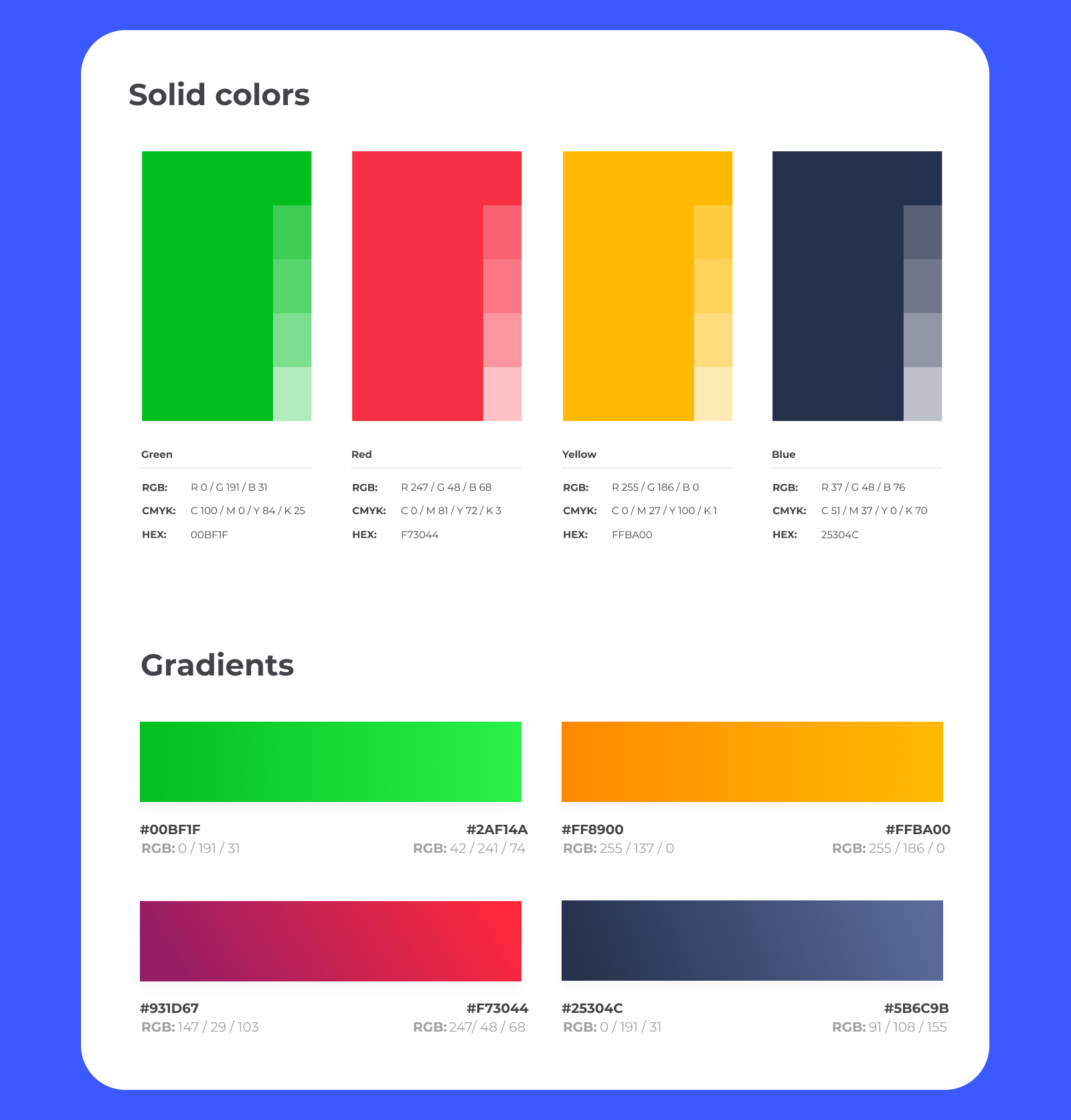
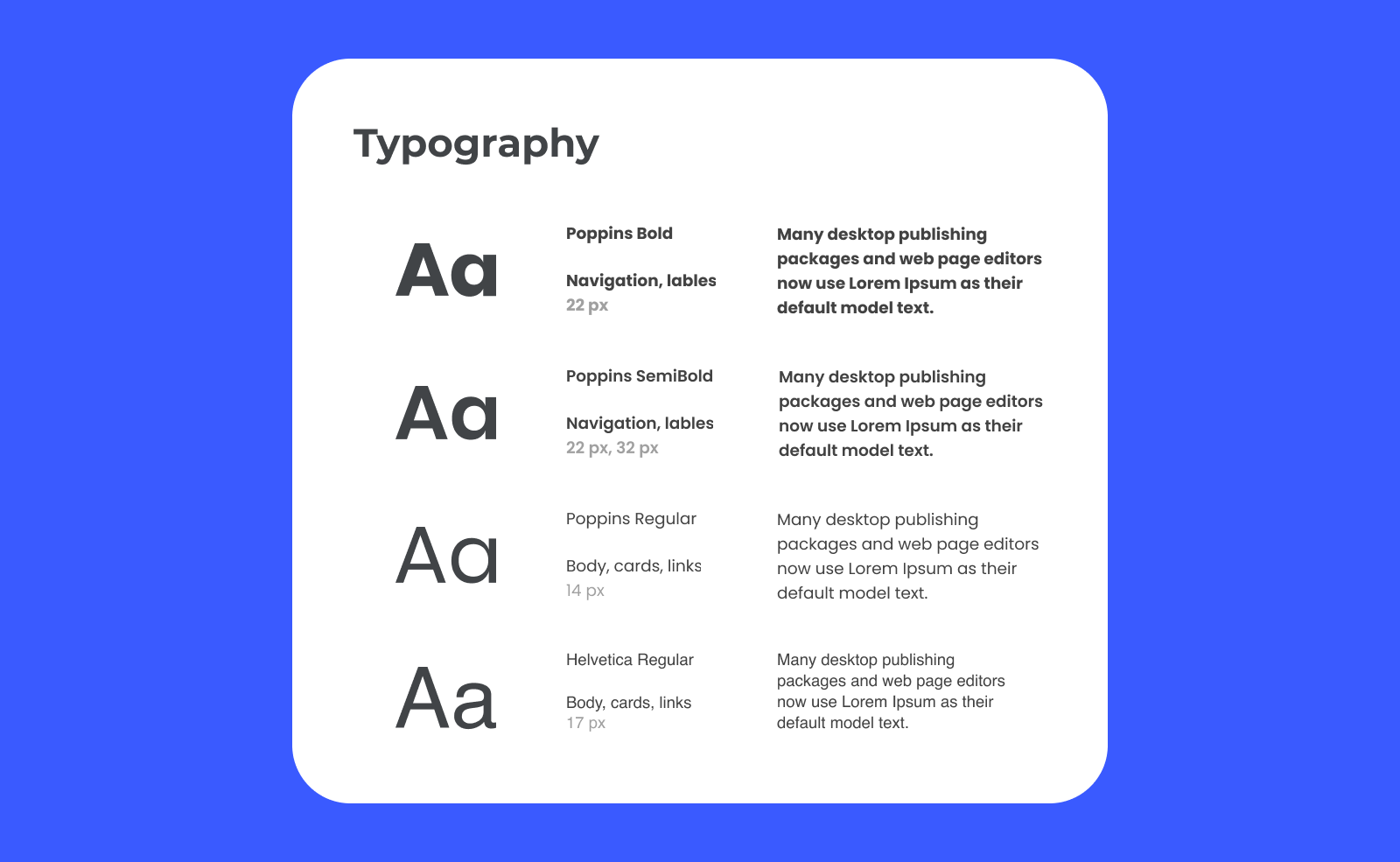
UI/UX designers proceed to compile business aims and target audience needs in the product’s style. In successful companies, specialists will offer a couple of visual concept options to choose from. They define the most suitable color palette, fonts, and other graphic elements. In addition, high-qualified experts will provide you with the platform mood board, which consists of several primary screens.
Furthermore, an existing brand book (if any) incorporating logos, tagline, color pattern, and UI elements is combined with the product design.
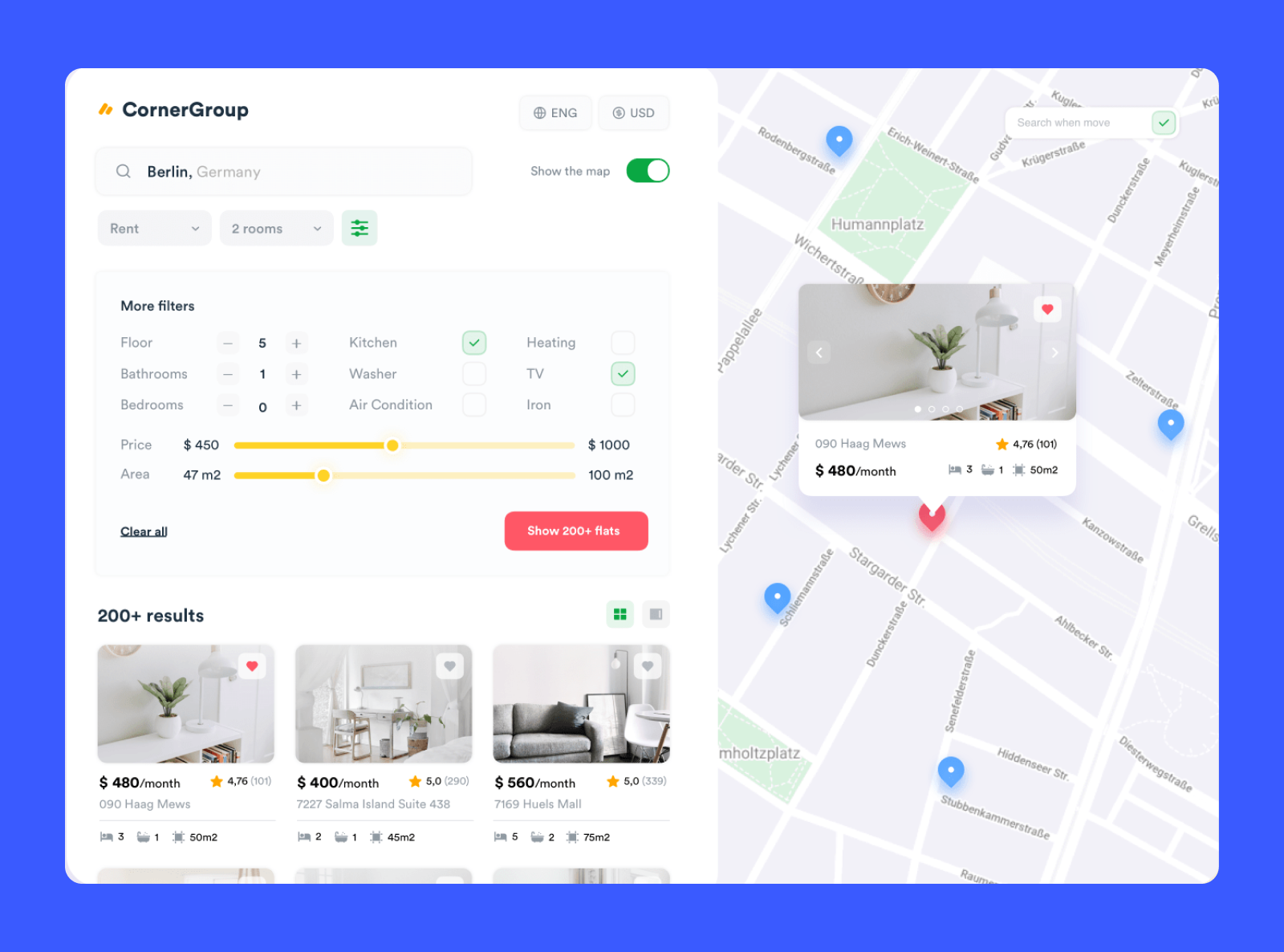
Here are the visual design options of GreenLight app:

Stage#5. Design
This phase is split into three steps:
- Style guide development.
This document comprises all the design components. It is required when multiple UI/UX designers are involved, so it’s easier for them to stick to the concept.

Moreover, software engineers don’t have to check anything with designers if they are provided with a style guide.


- Building screens.
The screens are developed and assembled into one system. Based on it, designers develop a clickable prototype. As it was mentioned before, a client has to check and approve the prototype before moving on.

- Providing developers with a design.
Finally, the completed design is handed over to the software engineer team, so they can begin the development flow. Zeplin is a great tool to access the developers to the design so that they can build front-end and back-end parts of the product.
Summarize
The most useful tips on developing a great visual design are properly defining your requirements and finding a top-notch software development company with high-qualified designers. They will implement all your design preferences into your platform. For this, check their portfolio to overview the previous projects and see if they can become suitable partners for you.
Author’s bio:
Vitaly Kuprenko is a technical writer at Cleveroad, a mobile and web development company in Ukraine. He enjoys writing about tech innovations and digital ways to boost businesses.
Subscribe to our RSS-feed and follow us on Twitter to stay in touch.
Discover more from Life and Tech Shots Magazine
Subscribe to get the latest posts sent to your email.