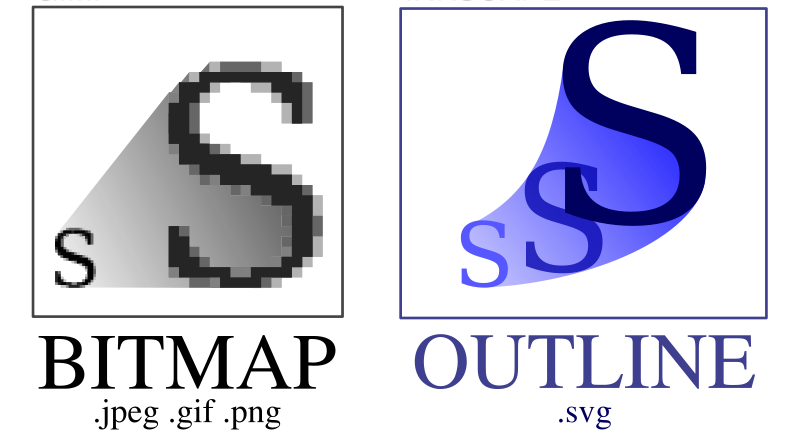
Bitmap and Vector are the two main formats that imagery can be read, understood and displayed by computers. It isn’t easy to tell which is which unless you try and do something with the image, and both have their advantages and disadvantages.
The following are some of the major differences between Bitmap and Vector images:
Dots Versus Lines
Though they may sometimes look alike, Bitmap and Vector images are fundamentally different things. Bitmap images are made up of lots of little dots arranged in rows and columns in a grid, the more dots meaning the higher the resolution and the clearer the image. Using Bitmap, colour images are essentially just lots and lots of tiny coloured dots. Vector images on the other hand consist of mathematically calculated ‘curves and lines,’ involving plotting points, which in turn make up the image. Vector images involve a far more complex procedure than Bitmap.
Quality Versus Quantity
Due to the simple nature of Bitmap images and its coloured dot grid, it is far quicker, cheaper and easier to make them, that is why most of the imagery you see on computers are Bitmap images. Vector images are a little more complicated and require the skills of a graphic artist, usually on Adobe Illustrator, meaning they take a lot longer and cost quite a bit more to have created. Most people will use Bitmap images for the majority of their imagery and then Vector images for important ones, such as for their company logo.
Precision
This is one big difference between Bitmap and Vector images. Vector images allow far greater control over the image. You can be far more precise, which makes them a popular choice for graphic artists; so if you are trying to do something unique and extra special, chances are you will want to do it as a Vector image. The best way to get good at Vector images is by taking an Illustrator course.
Sizing
Vector images can easily be resized without losing their quality resolution, a big bonus for those who want to be able to play around with their images and/or use them a lot. Bitmap images can be reduced in size without losing too much clarity, though as soon as you enlarge them they become fuzzy very quickly, whereas Vector images won’t get blurry no matter how much you shrink or enlarge them. You can take simple Photoshop courses to learn how to master your image sizing.
Bitmap and Vector images both play a big role in allowing us to be able to view high quality images using our computers, though they really are quite different. Depending on what it is that you need to do with your images, you might be fine with either method, though there is a pretty big difference between sending photos over email, and coming up with a corporate logo for a resort. Regardless it’s good to know how to use both, as there are times when one is clearly better than the other.
Subscribe to our RSS-feed and follow us on Twitter to stay in touch.
Discover more from Life and Tech Shots Magazine
Subscribe to get the latest posts sent to your email.